About the project
Company X wants to improve its existing new user set up process. At the moment once a user signs up for a new account there is no clear indicator on what they should be doing next in the set up process. Adding an additional layer of complexity to this each step in the set up process depends on the types of permission a user has. The aim for this design is to make the set up process clearer and more concise.My Role
For this project I worked with product owners, engineers, and technical documentation teams in understanding the users who would be using this functionality, the types of user permissions required to create each step, ensuring that the text was consistent with technical documentation, and the ensuring that the overall design was consistent with the existing design system.Company X's Current State
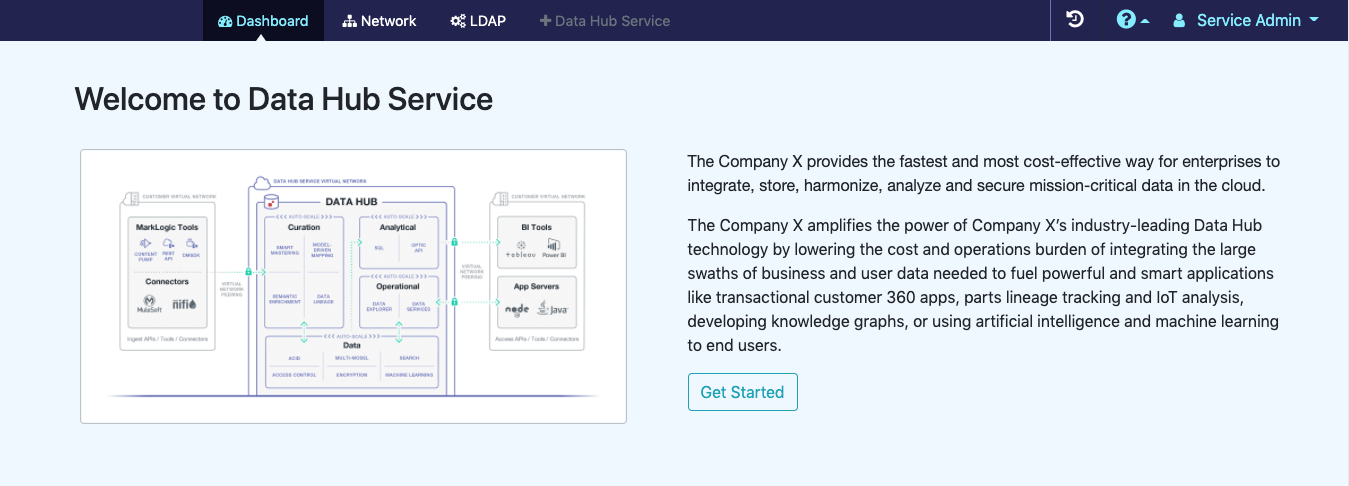
Currently Company X’s new user set up process consist a simple page directing the user to read documentation in order to start their set up. If the user chooses not to read the documentation they can click around to other links and try to set up themselves. This is less than ideal particularly for users who are new to the system.

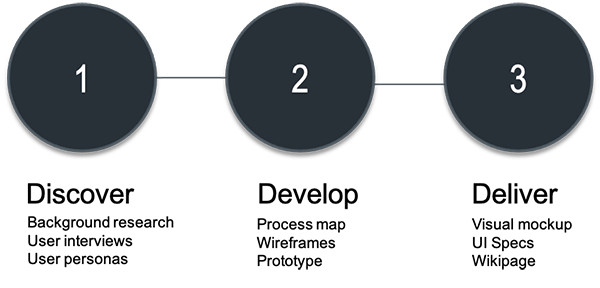
Process

Research
Prior to starting the project I did some initial research into the existing process:
- I walked through the existing set up process on my own.
- I then sat with the product owner who was responsible for the project and he provided additional details on what the set up process looked like.
- I than researched examples of account set up processes to get an idea of what onboarding looked like at other companies.
Persona Development
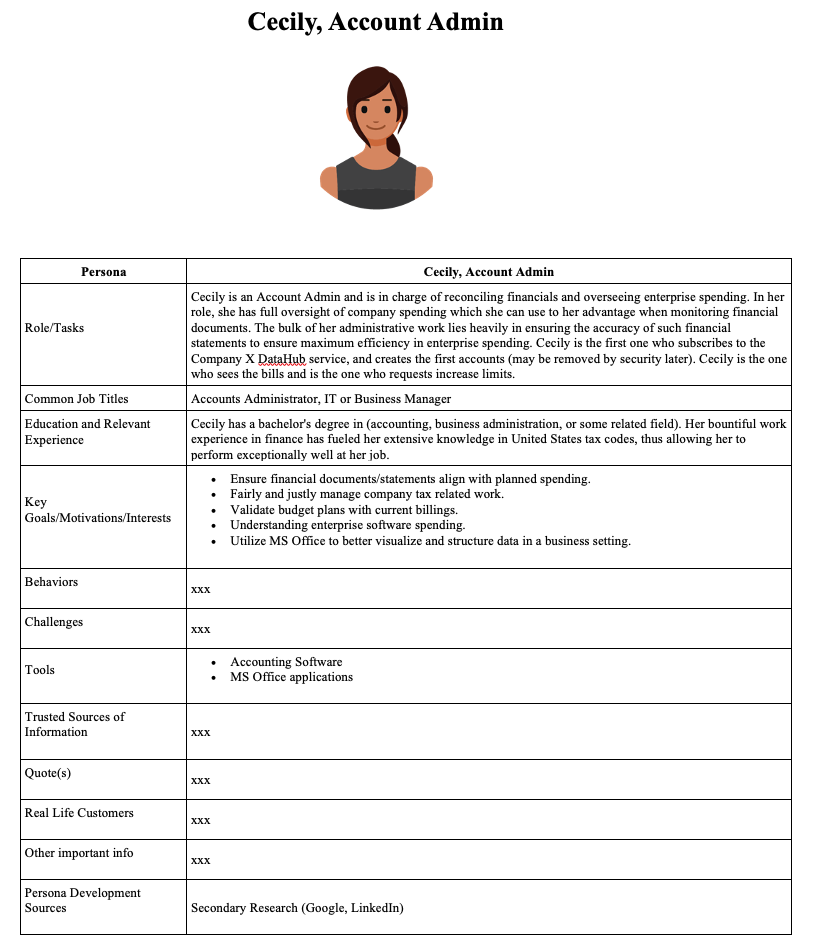
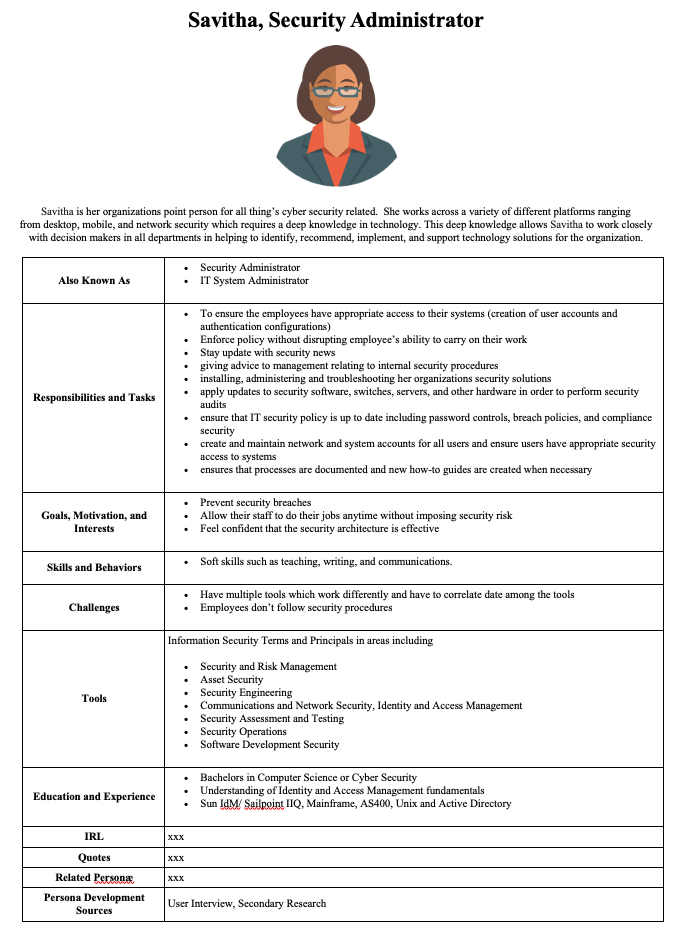
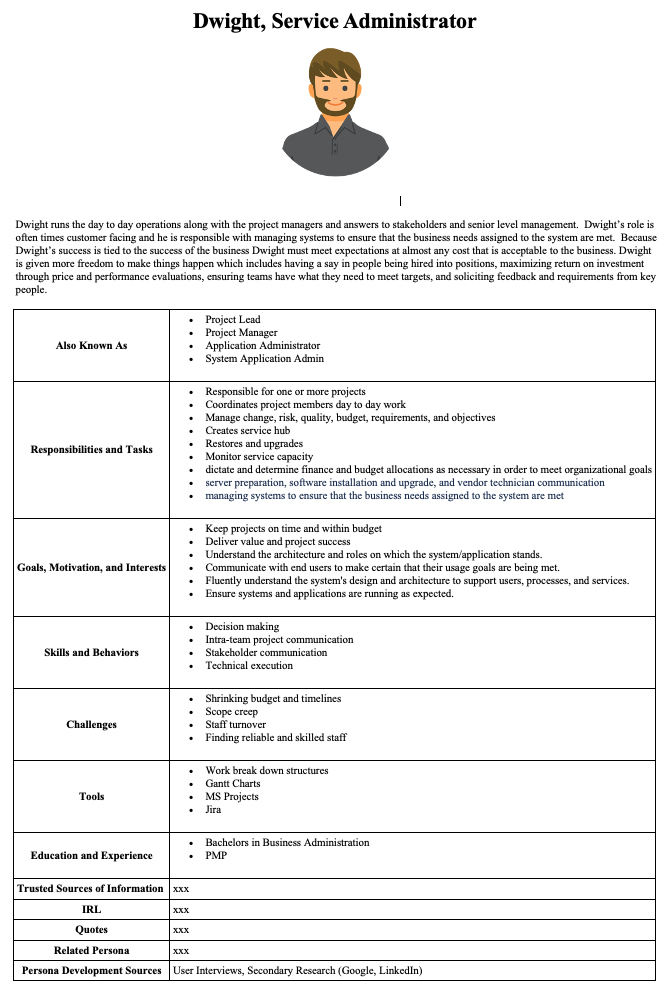
Three specific user personas that would have access to the initial setup; Administrator, Security Administrator, and Service Administrator.



Process Refinement
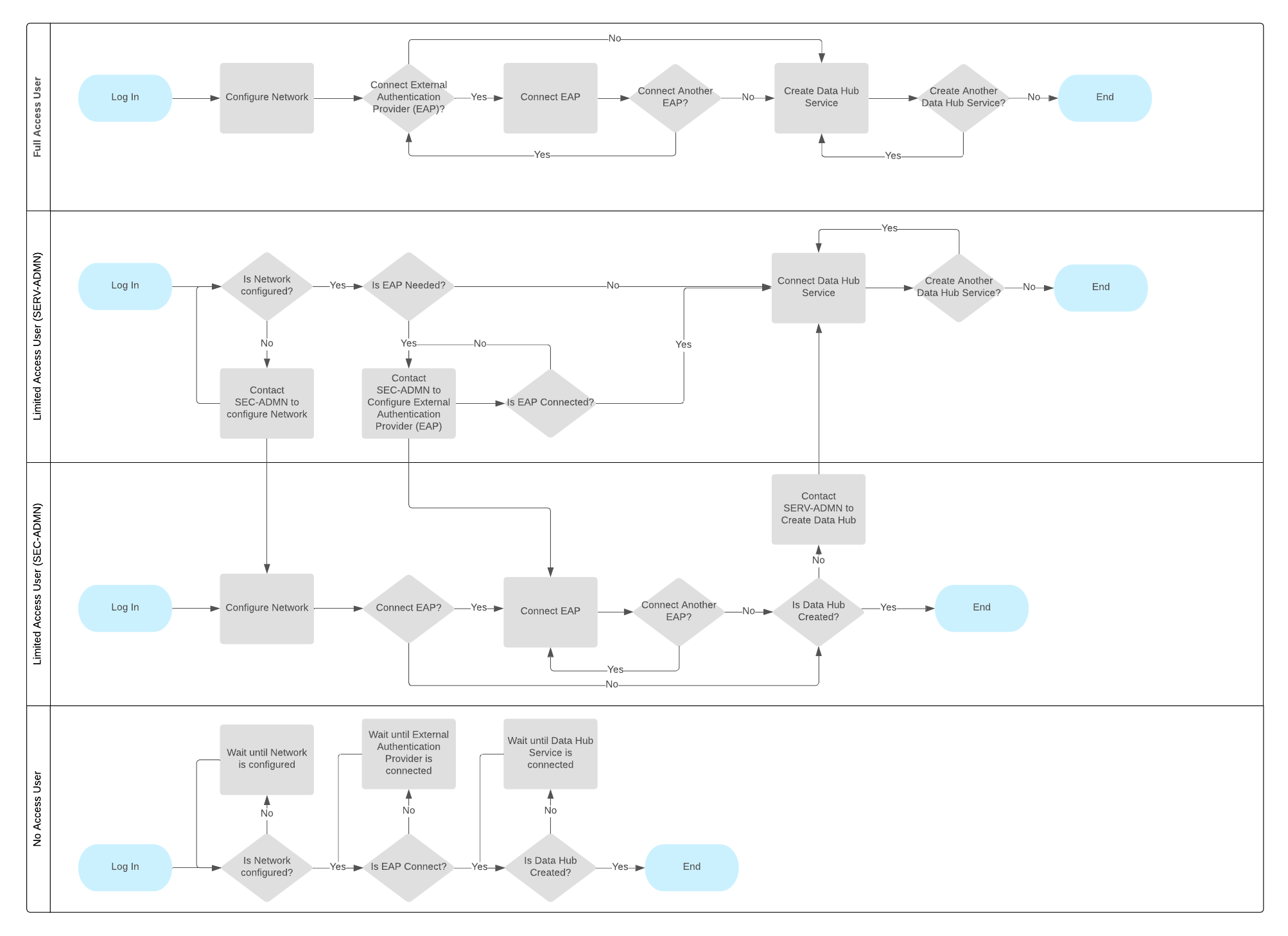
Working with product owners and engineers it was determined that the process started with creating a Network first at which point depending on the users’ needs they would be able to go through the second and third step or simply go to the third step. A process map was developed to show the various states and screens a user might see depending on there permissions.

Design Process
The design process went through five major iterations with a lot of minor changes in between. The design was reviewed by product owners, technical writers, training team, internal UX team, and the companies marketing team.
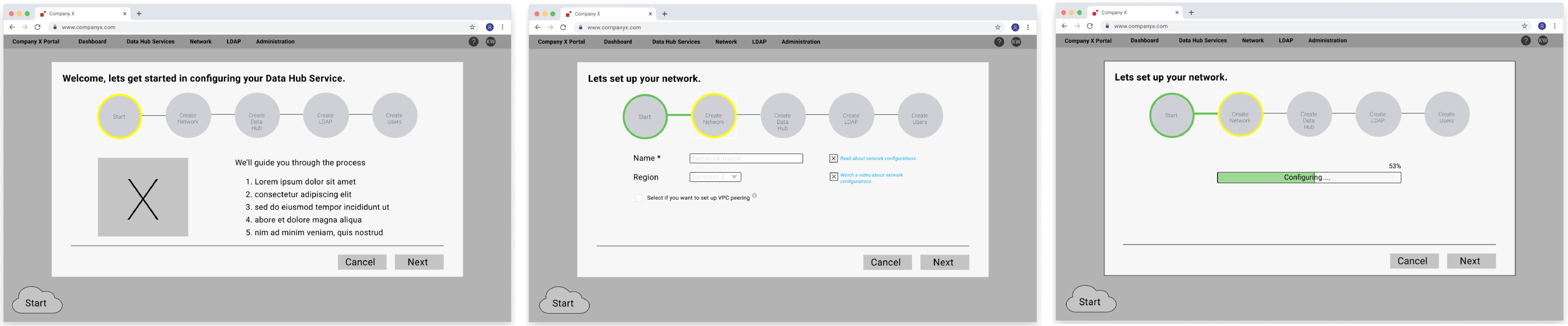
First Ideation
The first iteration was designed to really redo the entire onboarding process which took into account all associated sub steps. The use of using a wizard was well received but there was push back on integrating the sub steps directly onto the wizard. The pushback was primarily due to the sub steps being worked on separately. While I felt including the sub steps would reduce the number clicks a user had to do I did agree that if the sub steps would be addressed later than it was best to leave that piece out of the design.

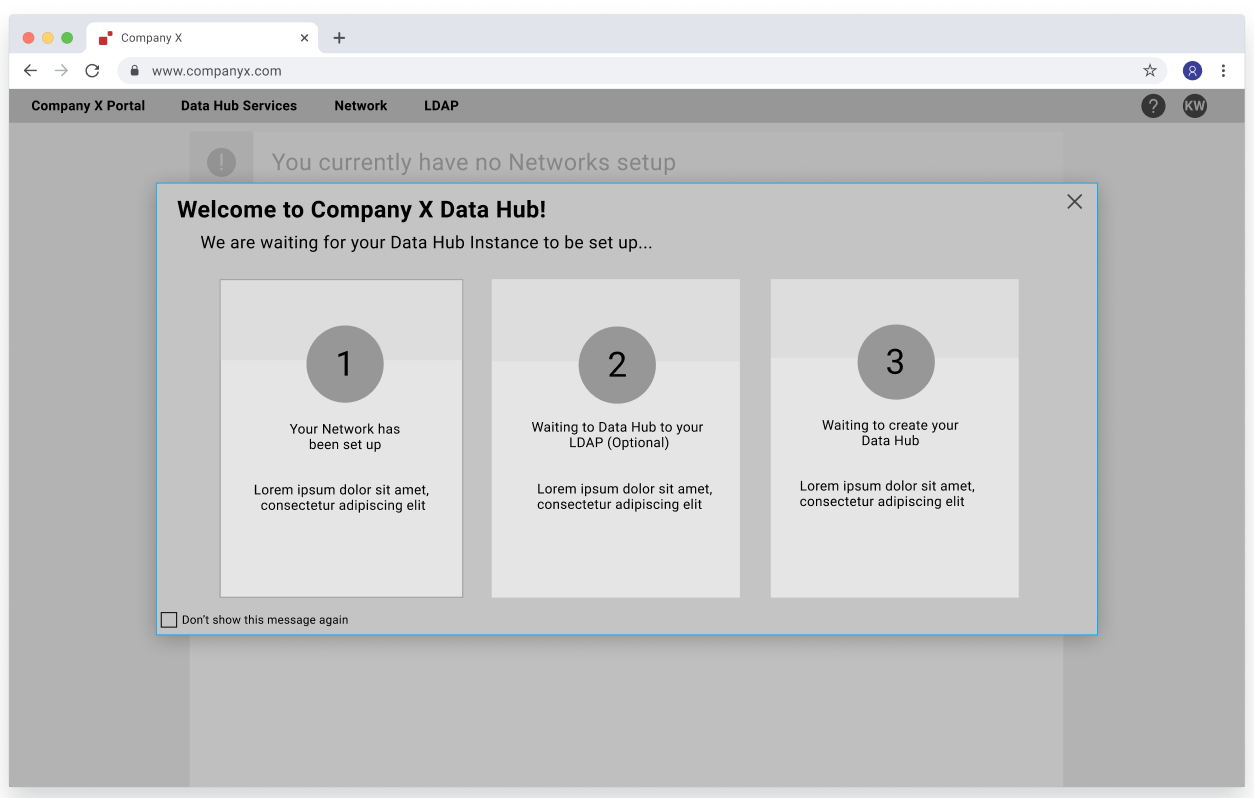
Second Iteration
For the second iteration the number of steps were reduced from from five to three. Three steps are presented with only one available to select from so the user would know which step to complete first. Once the first step was completed the user had the option to complete either step two or three. The user also had the option to close the overlay. The initial step is disabled and a green check mark is used to indicate the step is complete.

A second set of screens was also designed to show what a user would see if they had no permissions to create any steps.

Third Iteration
For the third iteration, “Learn More” was added to the overlay as well link to documentation and videos. The additional sections were added after speaking with the technical documentation and training teams.

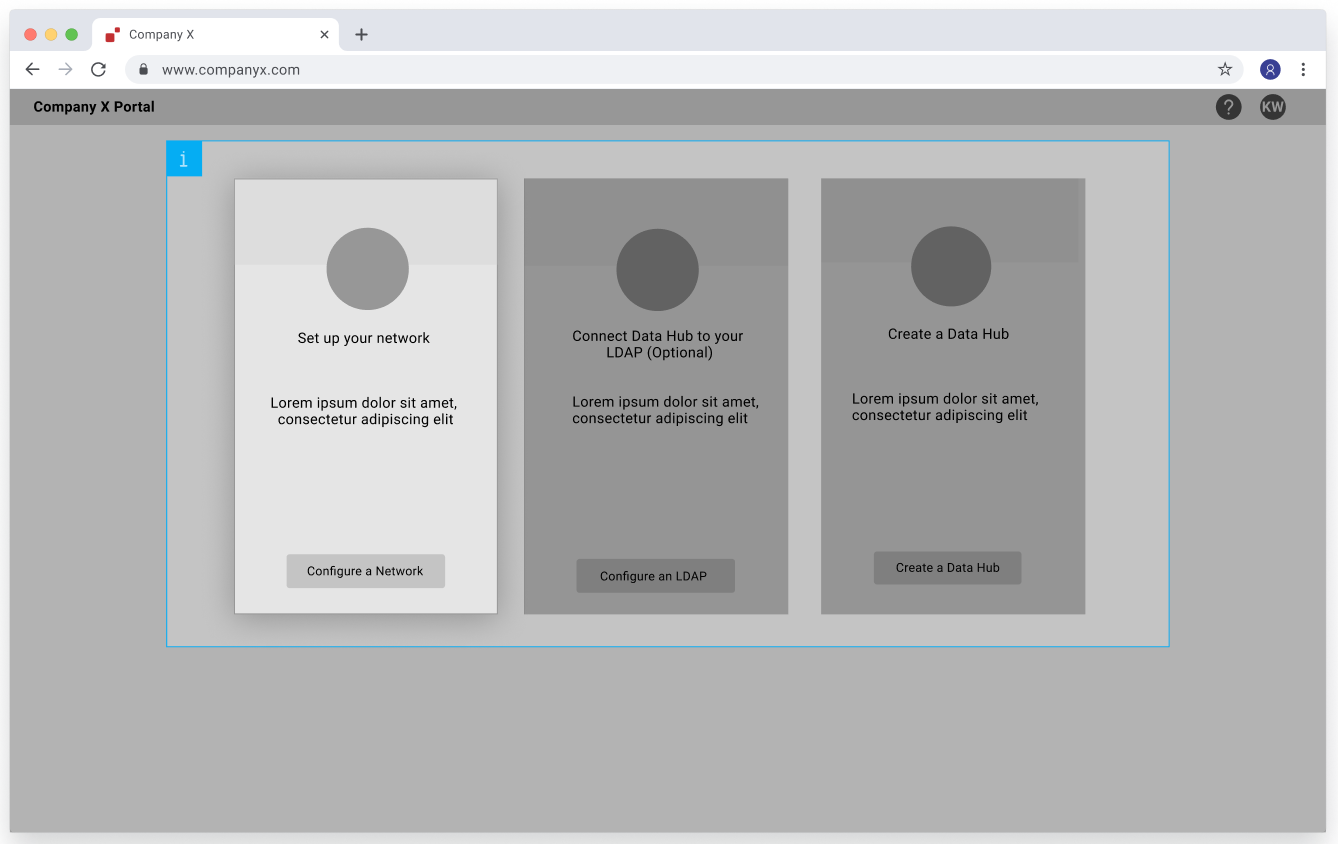
Fourth Iteration
The fourth iteration brought on some larger changes after collectively meeting with product owners as well as the design team. The following changes were made:
- The initial overlay was increased to take the entire screen so that the text had room to breathe.
- “Learn More” links for each step were removed and a simple “Learn more” link was added so that informational text could be added to each step.
- When a user clicked on the “Learn more” link the tile would rotate and the links to learn about each step would be presented.
- The “Learn More” section that was added to the initial overlay was moved to the bottom and a blurb was put in its place.
- The blurb would only be visible depending on the users permission.

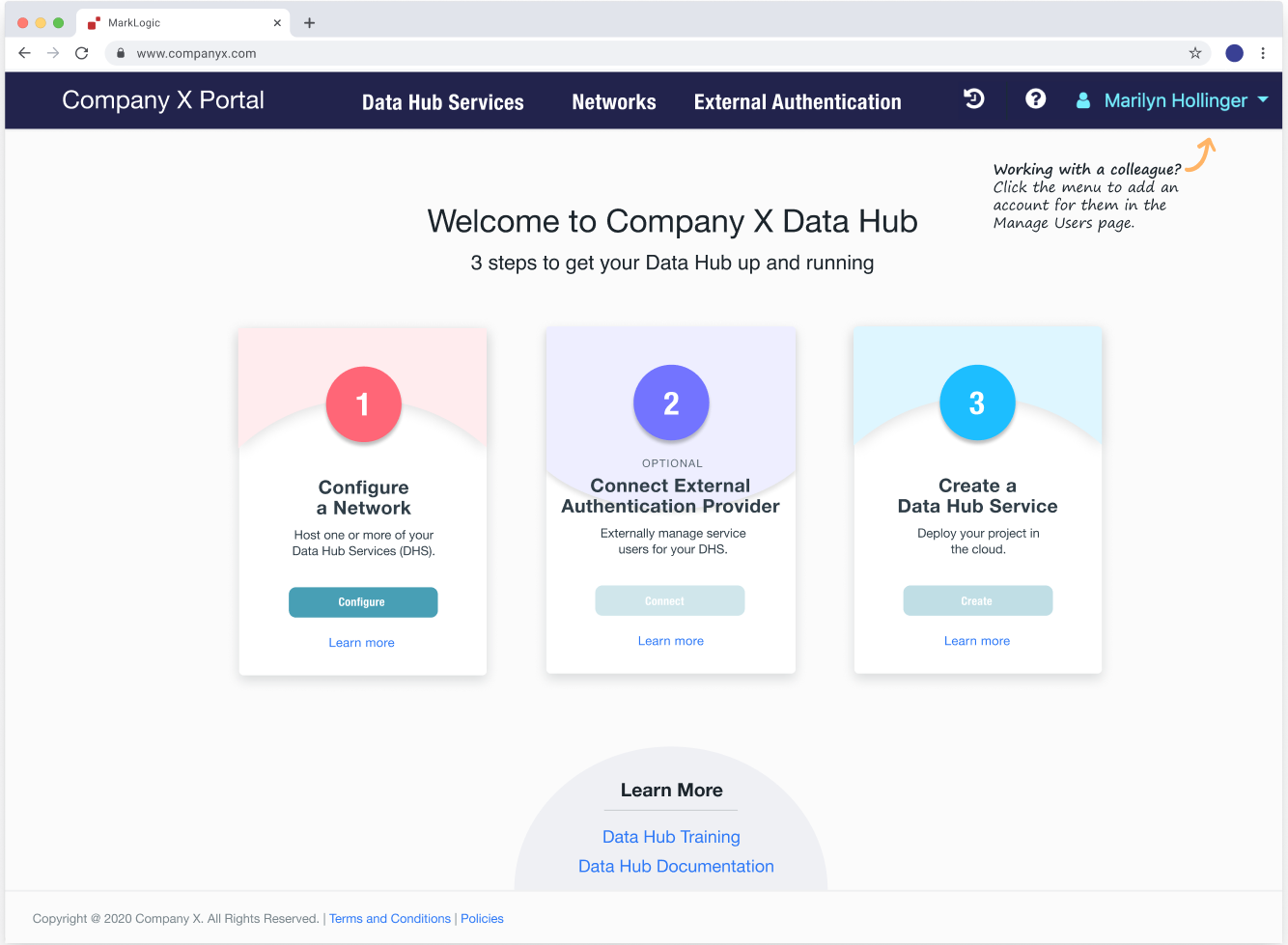
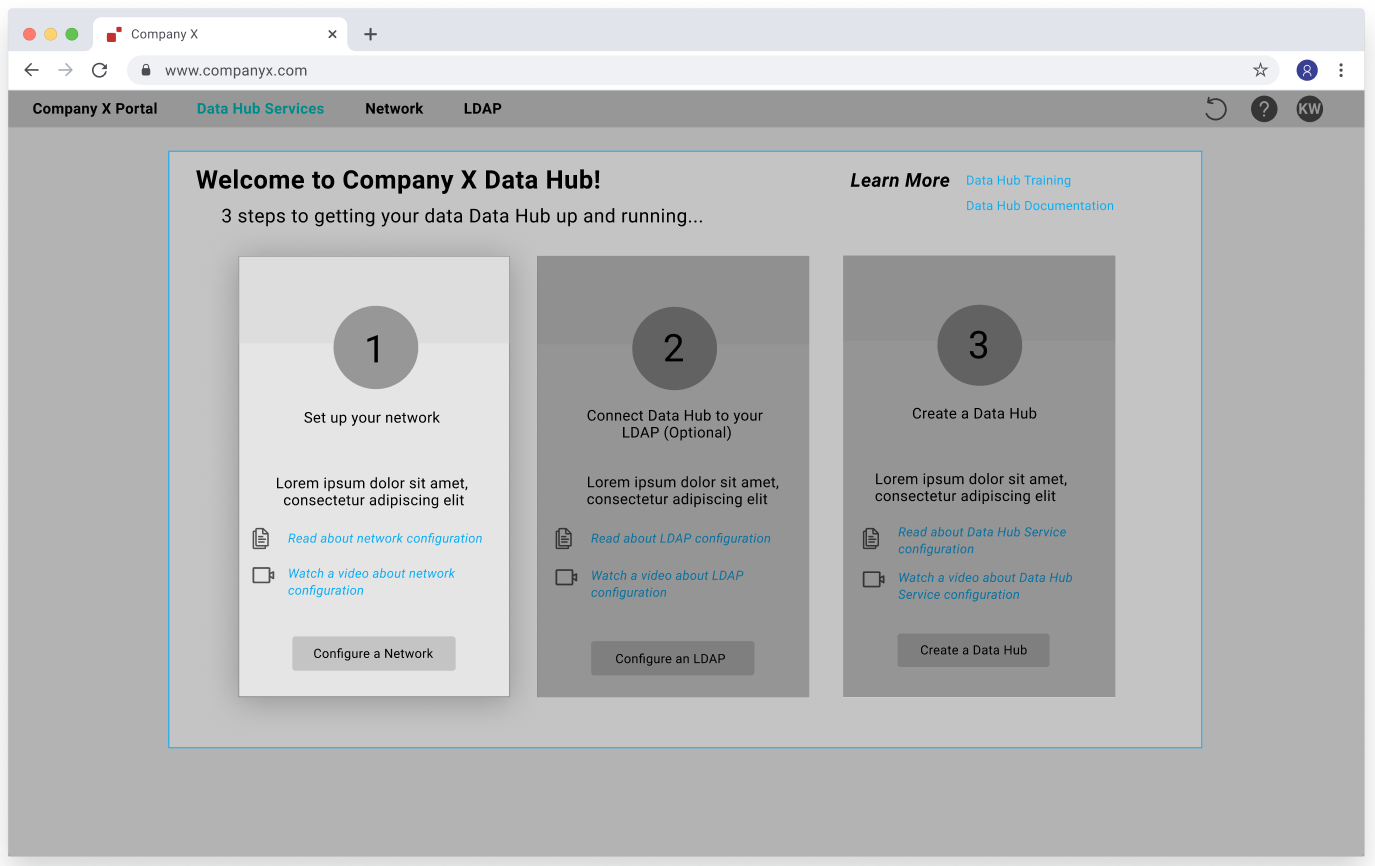
Brought to Life
After consulting with the marketing department in several changes were made:
- Colors changed to be more in line with marketing material.
- Drop shadows used on all tiles to differentiate the tiles from the background.
- Increased spacing on text to help text breathe.
- Centered the title heading.
- Removed icon and changed text for blurb to help messaging stand out.


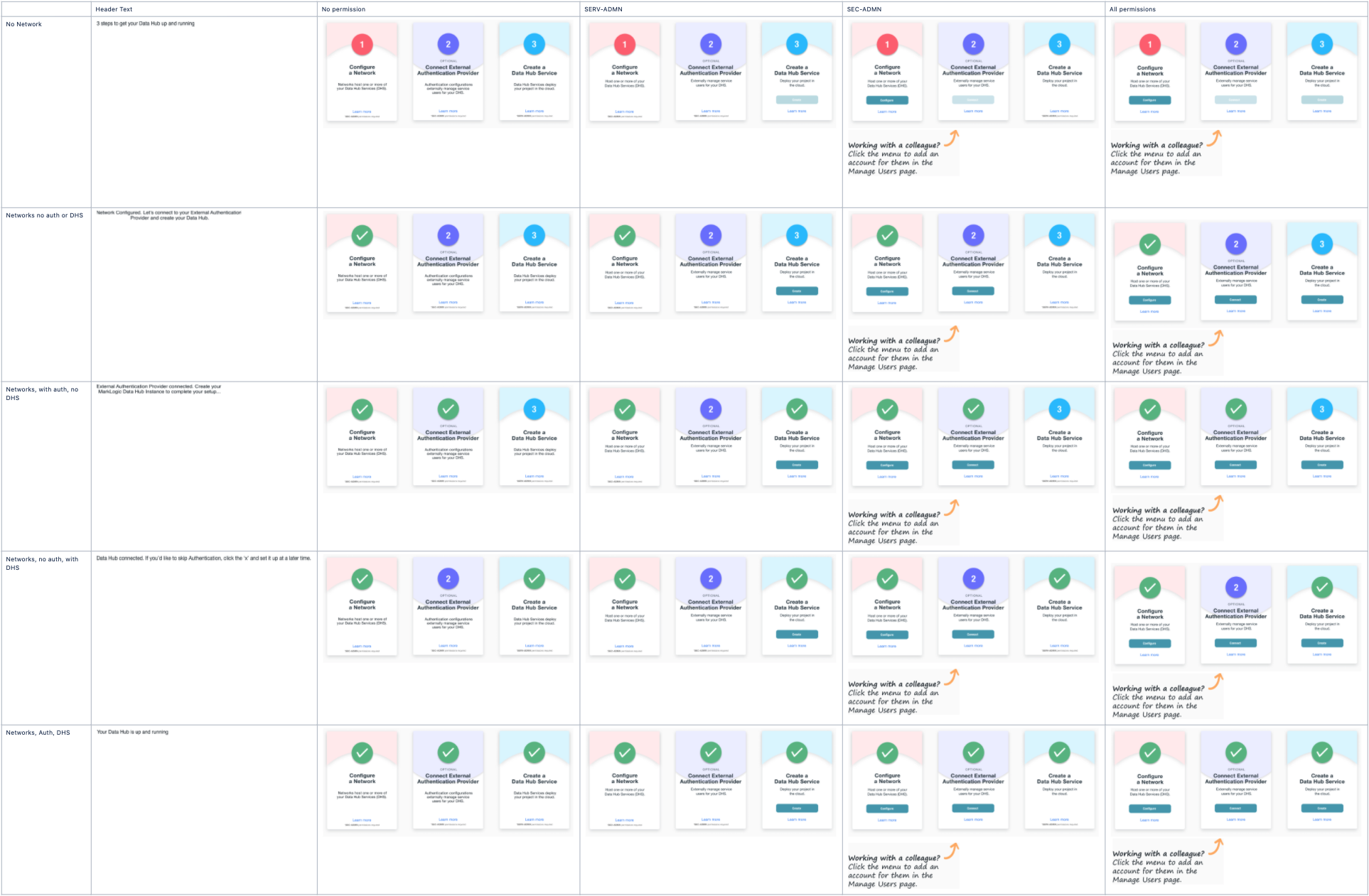
A matrix was added to show the various states of the tiles based on the users permissions as well as a flow chart.