About the project
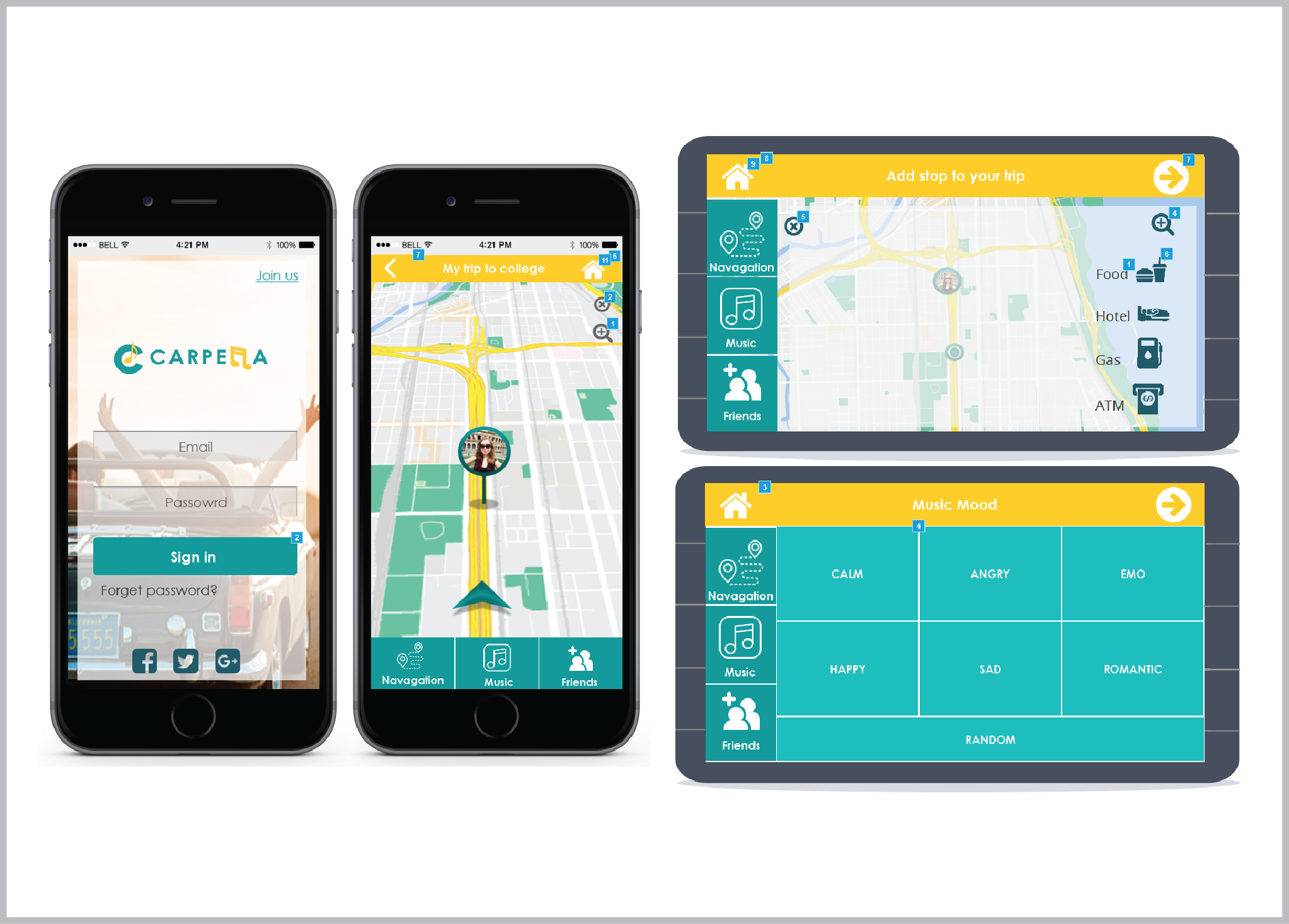
CARPELLA will serve as a travel companion to aid users as they embark on their road trip! Unlike other travel applications, CARPELLA has the capability to stream music and invite friends to join their road trip. For trips requiring more than one car, travelers can sync up their accounts to create a common destination, visually locate and relocate connected users, and enjoy music from the same customizable, themed, playlist! CARPELLA is designed for all drivers who value making their driving experience collaborative, memorable and enjoyable. More about the project can be found hereMy Role
For this project I participated in teams Mood Board, Design Charrette, Mid-Fi and Hi-Fi prototype development, and the creation of the applications style guide.
Mood Board
Using Pinterest our Mood Board allowed our group to share our inspiration for the original CARPELLA idea. The mood board further influenced our initial sketches.
Design Charrette
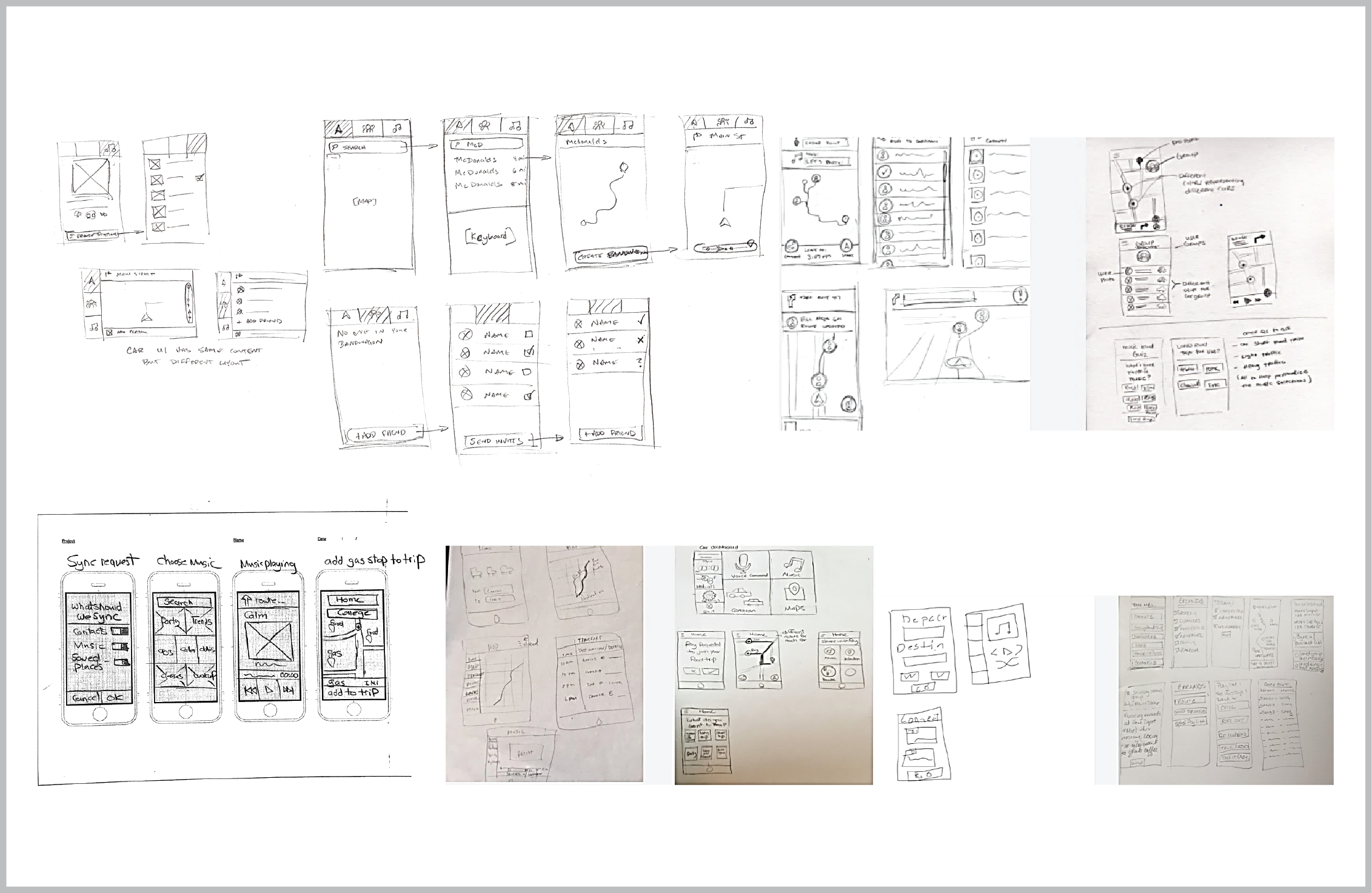
The Design Charrette was used to further develop our vision for the application. Each member from the group developed sketches inspired by the mood board. These sketches would go on to be used in our Mid-Fi prototype.

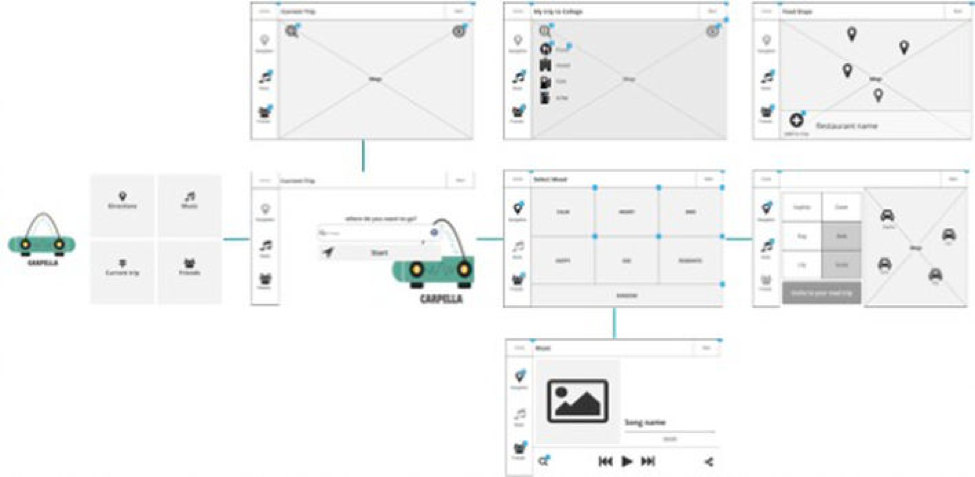
Mobile and Automotive Mid-Fi Prototypes
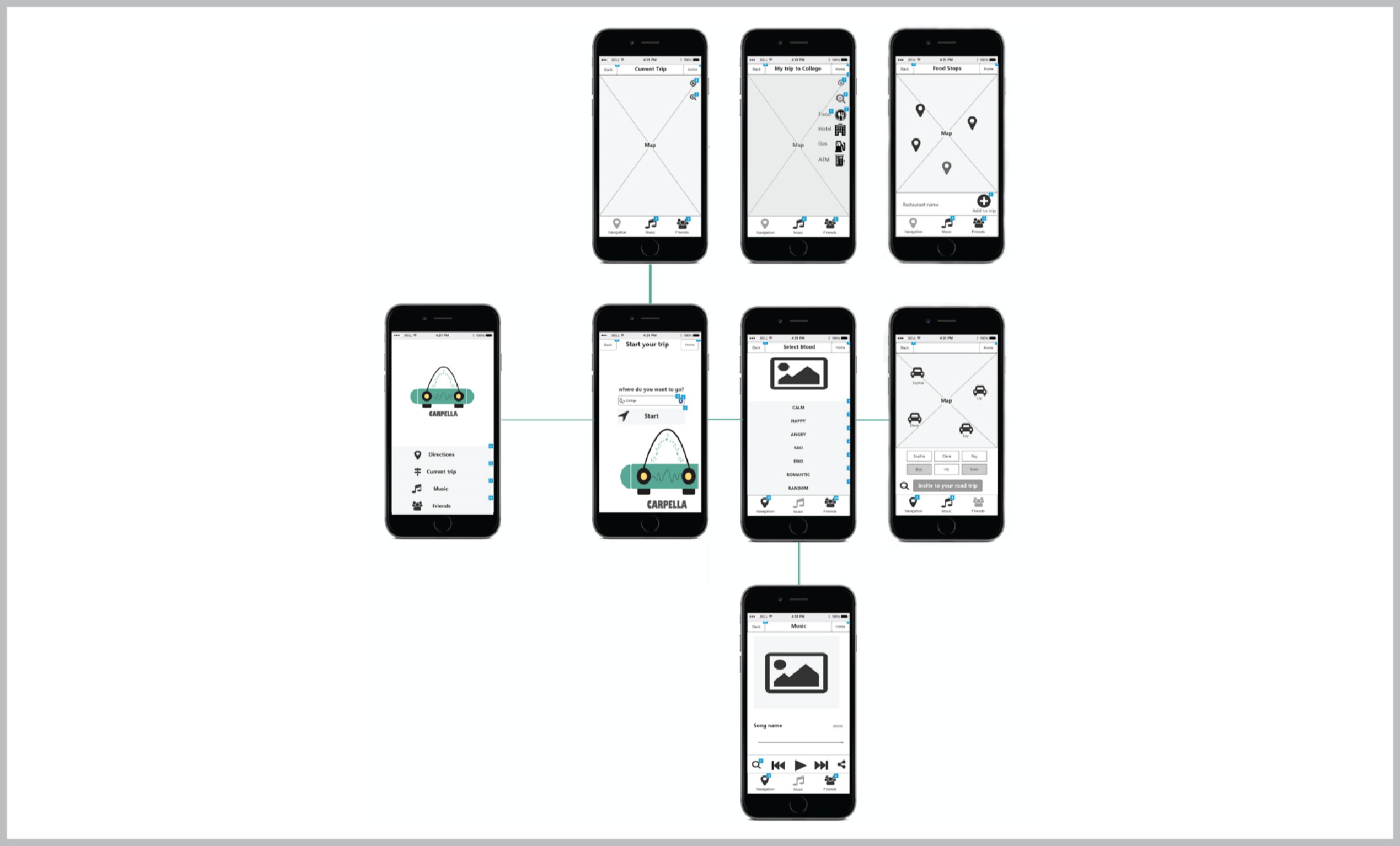
Our group developed our Mobile and Auto Mid-Fi prototype using Axure software. Our Mid-Fi Prototype was based on our concept development (mood board, design charrette) and our personas. We used our Mid-Fi prototype to test and survey usability and inform our iterations to our Hi-Fi prototype.


Usability Testing
In our usability evaluation and usability survey, we tested our Mid-Fi prototype on users to inform our iterations for our Hi-Fi prototype. For our evaluation, we created three tasks for our users to complete while being observed and measurables to gather data and influence our Hi-Fi prototype. Next, we developed a survey to gather responses from our users. With our responses, our group aimed to add more qualitative information to inform CARPELLA’s design.
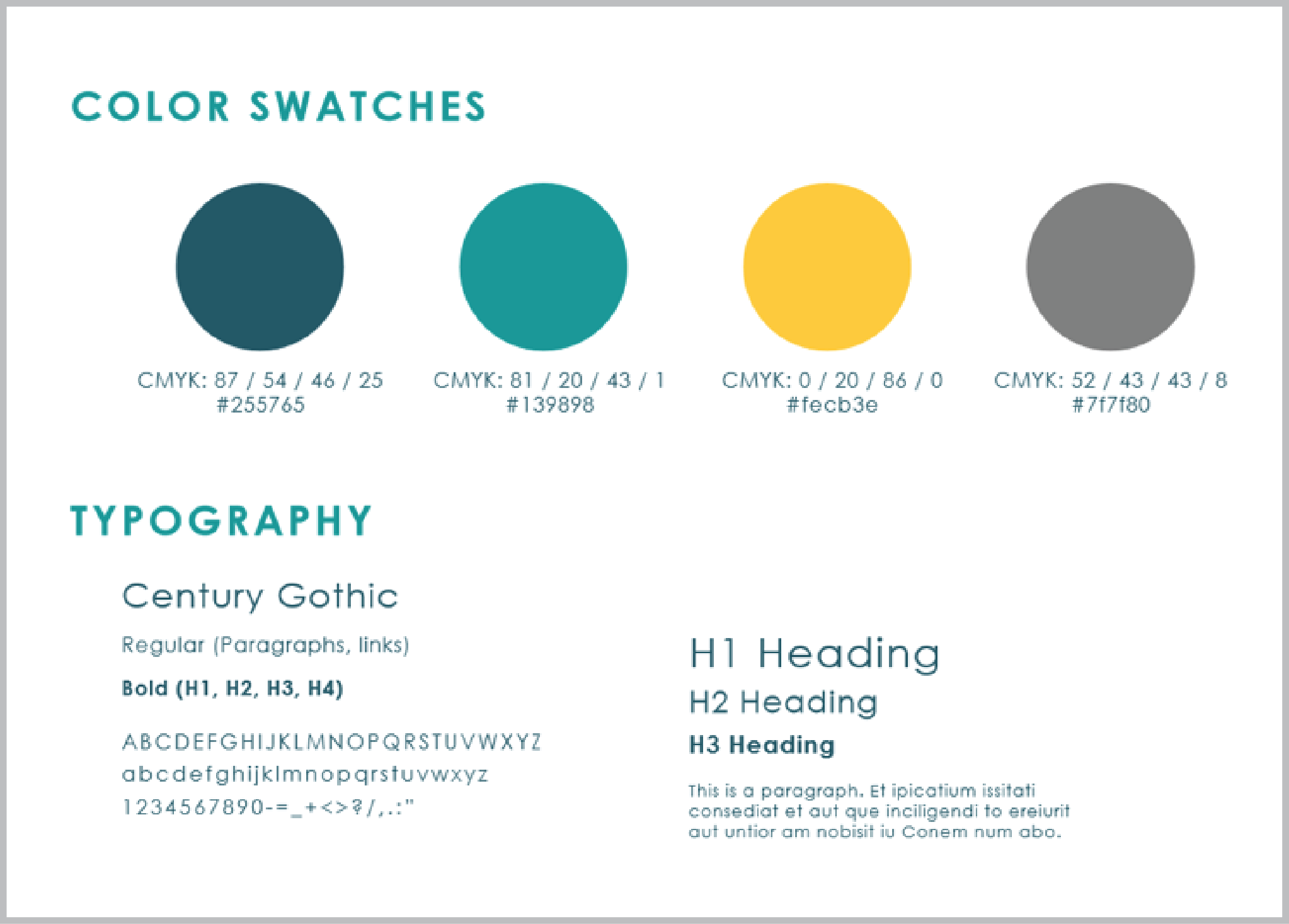
Style Guide
We used feedback from our usability testing of our Mid-Fi prototype to inform design and functionality changes on our Hi-Fi prototype. The Hi-Fi prototype, also developed using Axure software, serves as our final iteration. Design changes include changes in color scheme, fonts, and an overhaul of the original logo. Changes aimed at functionality to the Hi-Fi prototype include larger and more identifiable icons, reworked navigation,


Brought to Life